Hello everyone,
I’m really pleased to announce the immediate release of the XUI Desktop framework.
What is XUI?
XUI (pronounced Zoo-ee) is a collection of gorgeous cross-platform user interface (UI) controls and helper/utility modules for Xojo. Frustrated by the current choice of offerings of UI controls by other third parties and the specific lack of certain controls I set out to create something better.
It is 100% API 2.0 code and 100% Xojo code with no dependence on declares.
What’s included?
XUI is sold as unencrypted source code.
XUI is continually evolving. I have a roadmap with more controls to come. Here are a few of the controls included with the current release:
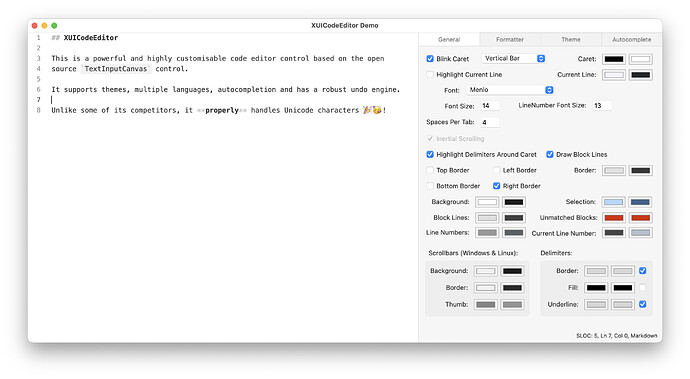
Code Editor
The XUICodeEditor is a highly customisable syntax editor that supports autocompletion. It’s polished and beautiful. It’s designed to handle code samples of around 500 - 1000 lines of code with high performance. It comes with support for Xojo, Markdown and Wren out of the box but writing your own formatters is easy to do. I have released open source code editors in the past but this is the fastest, most extensible one yet.
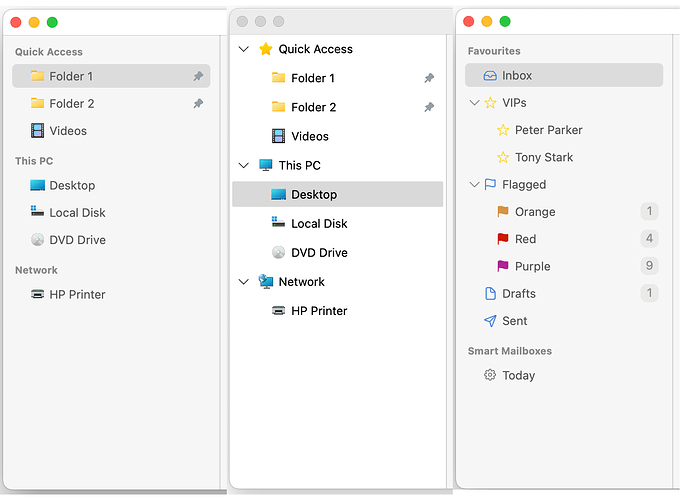
Source List
15 years ago I released my first ever commercial control (FGSourceList) that was the goto source list control for developers for years. XUISourceList is it’s modern replacement and it is better in every conceivable way. It looks fantastic on macOS and Windows and is high performance.
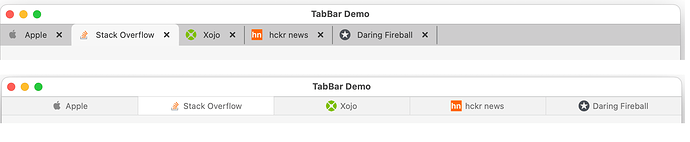
Tab Bar
Finally, a good looking tab bar control for Xojo! It supports custom renderers so you can make it look like whatever you like. It comes with a macOS Safari and Windows Edge renderer out of the box but defining your own is simple.
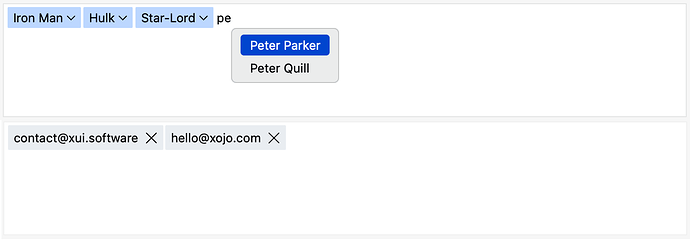
Tag Canvas
I’m particularly proud of this control. The tag canvas parses text into tags that are clickable and customisable. It also supports autocompletion. Play with the demo to get a feel for it.
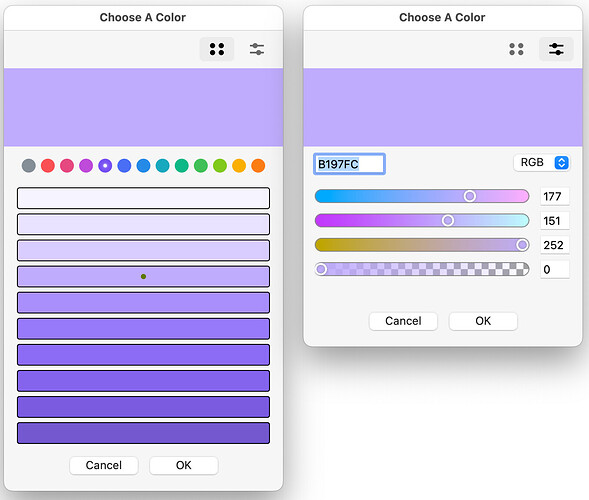
Color Swatches & Color Picker
Yes I know Xojo provides access to the native OS color picker but I dislike the asynchronous nature of their implementation so I created my own. Supports real time colour selection, colour component selection and a beautiful hand selected palette of colours.
Utilities & Helper Modules
Over the years I have released a lot of open source code. A lot of this is used internally by XUI and needs regular maintenance. In order to sustain development, a lot of my helper open source code has been pulled from GitHub and folded into XUI. A few of the modules are listed below:
MarkdownKit
A 100% CommonMark-compliant Xojo parser that can convert Markdown to HTML in a single line of code. Provides access to the abstract syntax tree so you can render it how you please.
String Extensions
Many helpful methods for working with Strings.
XUIMaths
A foundation library for mathematical functions used throughout XUI.
Documentation
The framework is comprehensively documented
In fact, the documentation site was built from the IDE descriptions of the framework’s properties and header comments at the top of every method.
How Do I Get It?
XUI Website
Demo App
License Purchase Page
XUI is commercial software and is sold as the full unencrypted source code. You get 12 months of updates and support. After that 12 months you can renew if you like (optional and not enabled by default) to continue to get updates and support.
There are two licenses: Personal (£150) and Pro (£300). The only difference is that Pro provides a license for all employees of an organisation whereas the Personal license is just for a single developer.
Payment is handled securely through Stripe.