I am tinkering with Scenekit in Swift, and can make most of the shapes with static textures on each side.
However unlike SpriteKit which has tile animation, Scenekit does not, I have some that “works” but the texture doesn’t 100% fill the side of the box. there is a border of a few pixels all around it
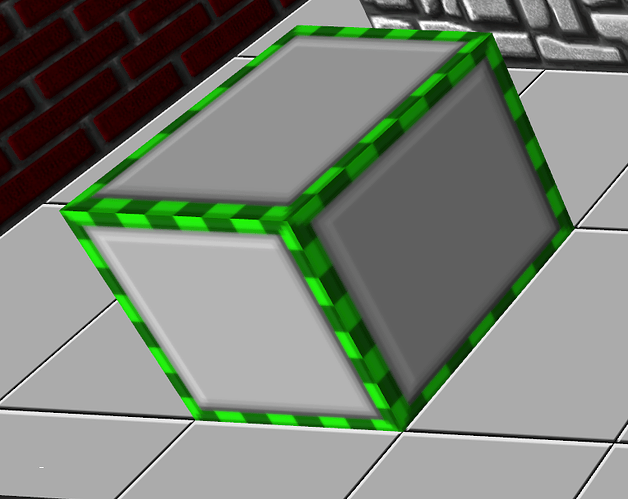
this is what I want
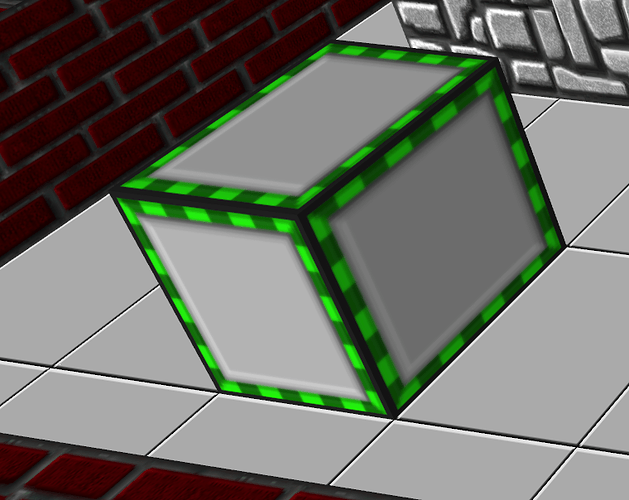
This is what I Get
the green bars chase each other, the animation works, just the border
this is the current code
private func getAnimatedTexture(_ tile:String) -> [SCNMaterial] {
let mult : CGFloat = 2.55 // no sure why this is needed, but it is
let skScene = SKScene(size: CGSize(width: wallSizeH*mult, height: wallSizeH*mult))
skScene.scaleMode = .resizeFill
let sprite = SKSpriteNode(imageNamed: "frame1")
sprite.position = CGPoint(x: skScene.size.width/2, y: skScene.size.height/2)
skScene.addChild(sprite)
// Animate with a sequence of textures
let frames = ["\(tile)1", "\(tile)2", "\(tile)3","\(tile)4"].map { SKTexture(imageNamed: $0) }
let animation = SKAction.repeatForever(SKAction.animate(with: frames, timePerFrame: 0.3))
sprite.run(animation)
//
let texture1 = SCNMaterial()
texture1.diffuse.contents = skScene
// FRONT, RIGHT, BACK, LEFT, TOP, BOT [don't waste animation on bottom
return [texture1,texture1,texture1,texture1,texture1,getColor(255,0,0)[0]]
}
note : if I change Mult the texture grows/shrinks, but I can’t figure why I need that, or what the “correct” value would be